Gérer sa dette technique – Partie 1 : le contrat
Introduction
Vous avez besoin d’un crédit pour développer votre activité. Il est temps de contracter une dette !
Mais pas n’importe laquelle, car il s’agit de dette technique.

Unsplash : Etienne Martin
Qu’est-ce qu’une dette ?
Une dette est un devoir d’une personne (le débiteur) envers une autre (le créancier).
Tout d’abord, le débiteur a un besoin qu’il n’a pas les moyens de réaliser. Il demande alors au créancier de
lui avancer ces moyens.
Ensuite, le débiteur réalise son besoin qui lui permet de dégager un bénéfice.
Enfin, le débiteur utilise ce bénéfice pour rembourser le créancier. Ce dernier y trouve un intérêt…
justement grâce aux intérêts, dont le taux dépend du risque encouru.
La dette est donc un investissement.

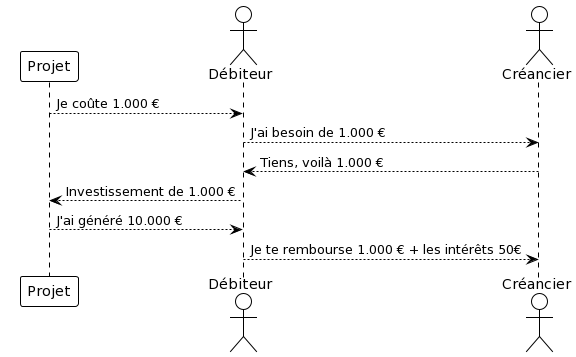
Processus simplifié de contraction de dette
« OK, c’est sympa ce pseudo cours de finance mais on devait pas parler de dette technique ? »
Qu’est-ce que la dette technique ?
La dette technique est la résultante de tous les choix de développement réalisés, consciemment ou non, en
défaveur de la qualité du code.
Par exemple : ne pas réaliser les tests unitaires, passer directement un prototype en production, …
Une présentation du sujet a déjà été réalisée dans
cet article.
Mise en situation
Pour la suite de l’article, je vous propose une petite mise en situation.
Imaginez que vous êtes développeur sur un gros projet. Celui-ci contient déjà beaucoup de fonctionnalités
mais une nouvelle fonctionnalité doit être ajoutée, et l’échéance est relativement serrée. Une partie de
l’équipe pense que l’objectif est atteignable, mais les autres ont un doute sur le délai de réalisation.
En fait, le projet nécessite d’intégrer un nouvel outil ; et personne ne le connaît. Il va falloir acquérir
la compétence en cours de route. En revanche, impossible d’obtenir une formation en si peu de temps.
Réaliser un emprunt
L’équipe en est consciente : cette nouvelle compétence va amener des divergences d’opinions et des débats. Des choix vont être pris. Certains seront mauvais ; d’autres seront pires.

Unsplash : Kaleidico
Identifier la dette technique
Quand on contracte une dette financière, on signe un contrat. Celui-ci définit les parties, les modalités de
paiement, les sommes et le taux d’intérêt.
De la même manière, l’équipe doit se mettre d’accord en amont sur le traitement de la future dette engendrée
par le développement.
Il y a deux éléments à inclure :
- L’objet
- L’importance
L’objet de la dette technique
Tout d’abord, concernant l’objet, il y a deux types d’éléments à recenser :
- Les choix réalisés en toute conscience
- Les choix réalisés arbitrairement
Les choix réalisés en toute conscience
Ces choix sont évidemment les plus simples à identifier.
Par exemple, au début vous aurez du mal à savoir comment vous allez réaliser vos tests automatisés sur ce
nouvel outil. Or, sur le court terme, cela prend du temps.
L’équipe décide alors de ne pas réaliser les tests sur ce composant particulier. Elle est consciente que
c’est une mauvaise pratique, et peut ainsi
en prendre note?
Les choix réalisés arbitrairement
D’autres choix sont plus difficiles à analyser ; justement par manque de maîtrise.
Par exemple, un membre de l’équipe peut poser une question qui lui paraît innocente : « La classe Machin, on
la met dans le package Domaine ou Infrastructure ?»
De cette question, s’en suit un loooong débat dans lequel chacun y a son avis tranché.
Que le choix soit bon ou non (spoiler : il ne le sera pas), le plus important est d’
en prendre note
.
L’importance de la dette technique
Ensuite, pour chaque élément, il convient de déterminer son niveau d’importance.
Deux aspects peuvent permettre de le jauger plus facilement :
- Le coût de réparation
- La gravité des conséquences
Le coût de réparation
L’équipe a décidé de ne pas réaliser les tests automatisés. Soit. Mais il faudra bien les faire un
jour.
Et ce jour là, ils ne seront pas plus rapides à mettre en place. Cela revient juste à reporter le
problème.
Ce temps de développement reporté, c’est la
somme empruntée
. Le coût de réparation.
La gravité des conséquences
Mais il ne faut pas oublier qu’une dette technique est comme une épée de Damoclès : elle menace de générer
des effets néfastes à tout moment.
L’idée est de déterminer ce niveau de menace. Réduction de la lisibilité du code ? Risque de créer des
effets de bords ? Le composant utilisé est-il voué à devenir rapidement obsolète ?
Quand ces conséquences se produiront, alors elle coûteront du temps supplémentaire à l’équipe ; c’est le
taux d’intérêt.
Contracter la dette
Maintenant que vous avez tous les éléments à votre disposition, vous êtes prêt à prendre rendez-vous avec
votre banquier pour signer le contrat.
« Hop hop hop ! vous lance-t-il. Quel est l’état de vos finances actuelles ? Quelles sont vos sources de
revenus ? Avez-vous déjà des crédits en cours ? »
Aïe. Le coup fatal. Mais la demande est légitime.
Évaluer son patrimoine
Il faut alors évaluer l’état actuel du projet. Mais il y a déjà tellement de lignes de code 😱
Et le but initial c’est de gagner du temps, pas d’en perdre en faisant un état des lieux !
Si vous n’avez vraiment pas le choix, passez cette étape. Mais
notez-la
, comme une dette technique ! Cette
dette là devra être la première à être remboursée.
À vrai dire, c’est une dette sur le long terme. Évaluer exhaustivement sa dette technique est presque
impossible. Il faut partir du plus haut niveau, et affiner les travaux petit à petit.
Voici des idées pour approcher ce sujet selon la taille du projet.

Pixabay : auteur inconnu
La dette technique du monolithe ancestral
En interne, votre projet est surnommé Cthulhu : un monstre tentaculaire aux proportions cosmiques.
Dans ce type de scénario, il y a deux approches complémentaires possibles :
- Réaliser des diagrammes d’architecture
- Classer ses modules par pénibilité ressentie
Diagrammes d’architecture
EIl est indispensable de réaliser des diagrammes de l’applicatif.
Des outils gratuits et efficaces existent, comme
PlantUML
ou
Mermaid
. Leur avantage c’est que les diagrammes
sont créés via un langage spécifique dans un fichier texte. Ils peuvent ainsi être archivés avec le code
source. Et donc historisés, et rapides à retrouver.
Plusieurs types de diagrammes peuvent être réalisés :
- Diagramme haut niveau présentant les packages et leurs interactions. Il suffit parfois de créer un simple diagramme comme celui-ci pour mettre en évidence des dépendances problématiques.
- Diagramme présentant les interactions entre les modules de l’application. Là aussi pour analyser les dépendances.
- Diagramme de cas d’utilisations, pour chaque module. Cela permet de bien poser les responsabilités.
- Et bien d’autres, …
Classer les modules par pénibilité
Certains diagrammes vont nécessiter de cibler des modules précis. Il convient donc d’en dresser la liste, et
de les prioriser.
Pour les prioriser, le plus efficace est aussi le plus simple : demander aux développeurs. Demandez-leur à
chacun leur top 3 des modules les plus pénibles à modifier. Nul doute qu’ils ont déjà un avis
tranché.
Cette évaluation subjective est complètement pertinente, car les développeurs sont capables de ressentir la
dette technique.
Si vous avez besoin de plus d’objectivité, vous pouvez aussi poser des questions plus précises ; comme par
exemple :
- À quelle fréquence le module est-il modifié ? S’il ne l’est que rarement, y a-t-il un intérêt à rembourser la dette ?
- Quel est le taux de supports clients associé au module ? Si vous avez une équipe dédiée au support, c’est l’occasion de les inviter aux discussions !
- Combien de bugs ont été saisis sur le module ? Un grand nombre de bug, c’est un symptôme qui ne trompe pas.
- Quels sont les modules avec les performances les plus mauvaises ? C’est aussi un symptôme classique.
La dette technique du projet qui part doucement en vrille
Au début du projet, vous aviez une idée révolutionnaire. Il a très rapidement fallu en faire un prototype.
Ce dernier a eu tellement de succès en interne qu’il est parti en production en l’état. Succès qui n’a fait
que se confirmer avec le temps ; ainsi qu’avec les nouvelles fonctionnalités ajoutées.
Ce n’est pas encore un produit indépendant, mais ce n’est plus un prototype non plus. Et pourtant… quel
merdier ! Frankenstein serait fier de vous !
Dans ce cas, deux outils se révéleront efficaces :
- Les analyseurs de code
- La couverture de code
Les analyseurs de code
Des outils comme SonarQube permettent de remonter beaucoup d’informations sur le code avec peu de
paramétrage : bugs potentiels, complexité du code, failles de sécurité, …
Il est également possible de créer ses propres règles d’analyse de code.
Sur ce type de projet c’est un bon point de départ pour identifier les « hotspots » qui méritent d’être
priorisés. Et cela fonctionne encore mieux avec…
… La couverture de code
La couverture de code fait encore débat avec des réflexions du genre :
- « Ouais, y a des projets qui se vantent d’avoir 90% de couverture mais leurs tests sont bidons ; ils servent à rien. »
- « T’es développeur et t’as pas de couverture de code ? Non mais allô quoi ! »
Alors, comme ce n’est pas le sujet principal de cet article, je vais simplement citer :
Edsger W. Dijkstra
Les tests unitaires servent à effectuer des contrôles de non-régression. Ainsi, augmenter (intelligemment) la couverture de code, c’est diminuer le risque de régression. Donc c’est simplement un indicateur qui permet d’identifier des manques.
La dette technique du side project
Là on est sur un mini projet. Celui sur lequel vous travaillez une fois tous les 6 mois, avec des pratiques
de codages différentes à chaque fois. C’est votre petit blob qui se développe tout seul dans son coin, l’air
de rien.
À nouveau, j’aurai 2 conseils :
- Mettre par écrit les choix de conception
- Relire le code
Mettre par écrit les choix de conception
Sur un projet de cette taille, il est probable que vous n’ayez pas plus de 2 ou 3 packages. Il est donc
inutile de réaliser des diagrammes d’architecture. En revanche, commencer par un README qui explique la
structure générale des classes existantes, ou de l’algorithme en place est un bon début.
Comme vous travaillez peu sur ce projet, il est également pertinent de créer un document détaillant les
responsabilités de chaque composant. Ainsi, vous évitez de partir sur un monstre de Frankenstein comme dans
l’exemple précédent.
Concernant les outils : des fichiers au format
Markdown
intégrés dans les sources.
Relire le code
Généralement, sur ce type de projet les modifications sont rares et peu complexes. Par conséquent, la
relecture de code peut vite sembler superflu. Sauf que c’est le meilleur moyen de générer de la dette
technique !
Ainsi, relire le code dans sa globalité permettra de révéler des problèmes.
Avoir conscience de son patrimoine
On l’a vu, pour chaque type de projet, il y a des approches différentes pour gérer leur dette
technique.
« Mais alors on ne peut pas utiliser les approches des petits projets sur les plus gros ? » allez-vous me
demander. « La couverture de code ne sert à rien sur un gros projet ? »
Si, bien sûr. MAIS, jamais en première approche !
Commencer par l’analyse de la couverture de code sur le projet Cthulhu est une fausse bonne idée.
Effectivement, vous allez identifier les « trous ». Vous allez regarder votre dette technique droit dans les
yeux – et c’est courageux ! Et oui, ça fera une jolie photo pour comparer plus tard.
Sauf que le problème est là. Sur un projet de cet ampleur, « plus tard » correspond à « dans quelques années
» ; avec beaucoup d’efforts. L’évolution de la couverture de code sera très minime en pourcentage et il sera
difficile de communiquer dessus. Sans les bons indicateurs, cela peut miner le moral et démotiver les
équipes.
Attention donc à ne pas griller les étapes !
Il est aussi pertinent d’avoir une petite équipe de leader techniques pour mener ces travaux (~ 20% de
l’équipe de développement).
« Bien, vous dit maintenant le banquier. On va pouvoir établir l’échéancier de remboursement de la dette. »

Pixabay : Aymanejed
Étiqueté dette technique